これはなに?
enchantMOONを購入してから、「僕だったらこう作るのに」とか「こんな機能があればいいのに」とか思うことが多く、しかしColumbia自体をいじることはなかなか難しそう。
シールでどうにかなる部分もまだ少ない。そこで、「enchantMOONの上で動作するenchantMOON」をつくればいい!ということで作り始めたのがこのenchantMOONで動くペイント「enchantMOON paint」です。
このシールのすごいところは、enchantMOONで描いた絵を取り込み、また編集がおわった絵をenchantMOONに書き戻せるところです。enchantMOONの書き味はそこそこなのですが、その絵を移動させたり、Undoをしたり、などがとてもむずかしい作りになっています。そこで、デジタル的な編集を行うためのGUIとしてこのペイントシールを作りました。
今後も思いついた機能を追加していきたいと思います。
今のところの目玉機能
- パレット
- ミラーモード
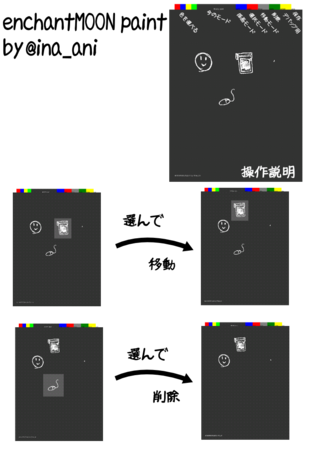
- 選択→移動
- 選択→削除
追記:ミラーモードを搭載しました(2013/12/01)
絵が下手くそな人でもなんかそれっぽい絵が書ける「ミラーモード」を搭載しました。
絵がうまい人は「左右対称」にかけるという話があるらしく、まぁ僕とかが描くと鏡面コピーするとなんか変なバランスになってしまいます。
ということで、左半分を描けば自動で右半分が描かれるようにすれば、強制的に左右対称に出来る! という発想のもと実装しました。
有機物を書く際はかなり便利です(正面からの絵しか書けませんがw)
移動ができるので、中心線で書いた後、選択→移動することで、中心以外が対称軸になっている絵も書くことができます。
今回もいつものところのやつをアップデートしたので、一度でもpaint.moon.zipをインストールしたことのある方はシール台帳からアップデートしてみてください。
追記:選択→移動、選択→削除ができるようになりました (2013/09/21)

これ、普通に便利だと思います。
enchantMOONでは一度書いた図形を移動する手段が無いので、機能を追加しました。
選択モードで選んだ部分を移動モードで移動できます。
また、選択した部分をワンタップで削除する機能も付けました。
処理に納得がいったら「save」でStrokeを焼付けることができます。
処理に納得がいかない場合は3本指でキャンセルしましょう
paint.moon.zipを更新したので、今までにDLしてくれた方は、「update」を実行してください。
初めての方はこちら↓
追記:Columbiaと連携できるようにしました! (2013/09/08)
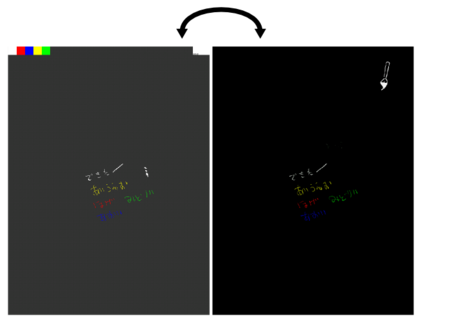
すでに書いてある筆跡を自動ロード出来るようにしました。また書いた後のストロークをColumbiaに書き戻せるようにしました。
NoUIでの色交換が難しかったので、コンセプトには反するとおもいつつも、UI有りのペイントとなりつつあります。

初回リリース
- ファーストインプレッションはこちらに書きました
うわさのenchantMOON、私も買ったわけですが、、 届いたのはこの土曜、、、
先人のノウハウを読みながら僕もHackを進めてます。
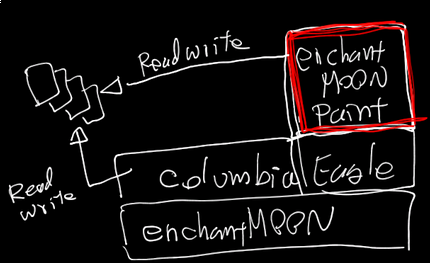
Hackをすすめていくと、このデバイスがだんだん見えてきました。
例えるなら「emacsが動くタブレット」 みたいなもののような、実際には「JavaScriptとCanvasが動くだけのタブレット」なわけですが、、
でColumbiaはbashのようなもので、ココでいろいろコマンドを打ち込んでシールを起動するというイメージ。
ペンの色を変えるようなシールはシェルで言うとワンライナーみたいなもので、 MOONBlockはシェルスクリプトや、スクリプト言語で書かれたアプリケーション(そのままだけど)みたいなものなんだなぁと。
ということで僕もなにかワンライナーではないものを作ってみようという事で、、、
「enchantMOONでうごくペイント」を作ってみました。
って、 何言ってるのかという感じですね、 ペイントの上にペイントを作ることに何か意味があるのかわからないですが、、、
勉強がてらという事で、、
- できること
- ペンでお絵かき
- 色をかえられる
- できないこと
保存出来るようになりました!筆圧感知出来るようになりました!- ペンの太さ変更
- 特徴
- enchant.jsを使わないシール(本当は使いたいけど、まだ使いこなせていない)
ということでこちら
ソースコードに書き忘れちゃったけど、再配布改変商用利用なんでもご自由に、皆さん活用してみてください
教えて欲しいこと
ご存じの方、 ここのコメントでも twitter(@ina_ani)でもいいので教えてください
- enchant.jsからpenイベントを取得 (stylus.enchant.jsが上手くつかえないのです)
- Math.absの挙動があやしいきがする そもそも 実数の扱いがPCのブラウザのJSエンジンと違う気がするのだが、なんだろうこれ、、
- →私の実行方法がまずかったようで、 Mathはふつうに動いてます
- EagleでのCanvasで lineToで線を引く方法 未実装のようにみえる (今回はfillRectをならべて直線を描いています)
- 公式にも発表があったようですがlineToはまだ実装されていないようです。 近々実装される予定?!
- → 公式に実装されました。 が太さが設定できないのでまだ上記実装のままです。
参考リンク
作業ログとともにこちらに書いてます ↓
http://inajob.no-ip.org:10080/twlogin/data/5643382%3A%252Fdiary%252F20130825215720.html
楽しいデバイスなのでみんないじり倒そう!