これは?
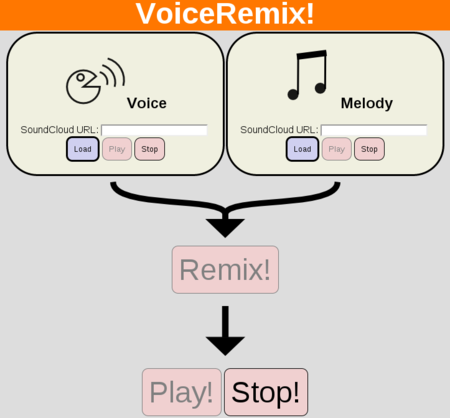
02/22-02/23で開催された Music Hack Day Tokyo (http://musichackdaytokyo2014.peatix.com/ )に参加して、ワンクリックで音声をかっこいい感じにリミックスする「VoiceRemix!」を作成しました。
なんとこの作品EchoNestの方に選んでいただきました!うれしい!
当日の発表資料
デモ
こちらが生の僕の声(発表時はまずこれを流しました。 夜中に録音したよ!)
こちらが、リミックスしたいイケてる音楽 cc-byです!
で、これがリミックス後の楽曲(これをぜひ聞いてください!)
こんな面白いことが出来るWebサービス「VoiceRemix!」はこちらで提供中です
こんなふうにリミックスする楽曲を指定したURLも扱うことが出来ます
まだ動きがおかしいところがあるのですが、とりあえず公開します。
使うときには
- SoundCroudの音源はなるべく短いものにする
- Loadを押してから2分ほど待たされるが我慢する
という点に気をつけていただけると幸いです
操作方法の動画を作りました!
仕組み
EchoNestのAPIを使い、音声と音楽の両方を解析してもらいます。
EchoNestでは音楽をbeatsという「拍」の単位で分解してくれます。
であとはそれを「remix.js」を使ってプログラムで合成しています
いい感じのリミックスになるようにちょいとしたチューニングをしたらあら不思議!こんなサウンドが出来上がりました。
基本的な動きは、メロディのbeatsに合わせて音声をあてがい、音声のほうが短い場合はメロディのbeatsの間、同じ音声を繰り返して間を埋める、ようなことをしています。
また、音声はちょっと8bitっぽくなるようにフィルタをかましています
remixの処理はすべてJavaScriptで行っています
っていうかEchoNestやばい
http://static.echonest.com/labs/index.html
こことか面白いデモしか無いし!!
JavaScriptのライブラリはこちら http://echonest.github.io/remix/javascript.html
落とすのすら面倒というプログラムの書けるあなたは http://echonest.github.io/remix/js/examples/sandbox-demo.html こちら
音声を扱うときに必要な面倒な解析をすべてEchoNestがやってくれるので、エンジニアは超簡単に音楽を操作できます。
大げさに言うとwaveデータなのにmidiを扱ってる感じです(大げさすぎですねw そこまで綺麗には分けれませんがw)
MusicHackday Tokyoについて
ちょうど1週間前にOpenHackdayに参加してからの、これ。
こちらも24時間、 本当に24時間の開発イベントです。
さすがに僕は日付が変わる頃に一度帰りました(帰って音声を録音してたので、結局あまり寝てないですがw)
普段のただの?Web系のHackathonとは違い、音楽畑のITエンジニアの方々と会うことができ、とても刺激を受けました。
また、音楽の権利を管理されている会社や、音楽機器メーカー、音楽がらみのイベント企画会社、など一見ITとは無関係(と僕が思う)ような方々もいらっしゃって、お話をさせていただき、とても楽しかったです。
音楽系のサービスは正直あまり使ったことがなかったのですが、ここもかなり熱い分野で、今回使ったEchoNestのAPIなどは僕みたいな流行に疎いエンジニアでもかなりワクワクするものでした。
メディアとしての音楽にはまだあまり興味が持てませんが、信号処理的な意味での音楽はとても興味があるので、引き続きこの方面もHackを続けていきたいと思いました。
楽しいイベントをありがとうございました!