年末あたりから、妙に3Dプリンタがほしくなり、よく似た機構のプロッタを作ったりしていました(
自作プロッタさらに改良 - inajob's blog )が、ついに購入しました。
どこで買ったの?
知っての通り僕は安いものが大好きなので、3Dプリンタも多少苦労してでも安いものが良い!ということで、中国通販です。
https://ja.aliexpress.com/
機種は?
ZONESTARなる会社のP802Nという機種です。組み立てキット形式
s.click.aliexpress.com
これはReprapと呼ばれるオープンソースの3Dプリンタの一種で、これ以外にもたくさんの会社が出しているようです。
RepRap/ja - RepRapWiki
オープンソースということで、交換用の部品や、3Dプリントに関する様々なノウハウが大量にあるのが、こういった商品の良いところですね。
追記:近い機種の紹介
本家の機種は販売停止になってしまいました。
今買える近い機種はAnetかな・・
まぁこの記事を書いた当時からはずいぶん経って、今は良い組み立て済みの3Dプリンタも出てきていますので、「さっさと3Dプリンタで遊びたい」という人はそっちの方が良いでしょう。
事前準備
中国通販もあまりやらないので、事前準備としてインターネットで情報収集。そこで見かけた情報と(僕の場合の)真偽
- 注文数が多い・星の多いストア・商品を購入しよう → 従いました。☆が少ない商品や注文数が0といった商品は怖そう
- 部品が足りないことがある → 僕の場合は足りていました。
- 部品が壊れている・ねじが曲がっている・ねじ山が浅い → 僕の場合はほとんど問題なし
注文
ちょうどaliexpressの7周年セールをやっていたので、それに便乗して購入。
購入から手元に届くまで、1週間半くらい。
aliexpress経由で販売元から説明のチャットが来るが全く読めない(翻訳後に漢字が欠落しているようだ・・)

まぁ何とかなるだろう・・
到着
大きな箱にこんな風に、梱包された部品が届いた。嬉しい!

検品
SDカードが同梱されており、その中にpdfで説明書が入っていた。aliexpressのチャットでも同様の説明書へのリンクをもらった。基本的にはそれに従いながら作業していった。
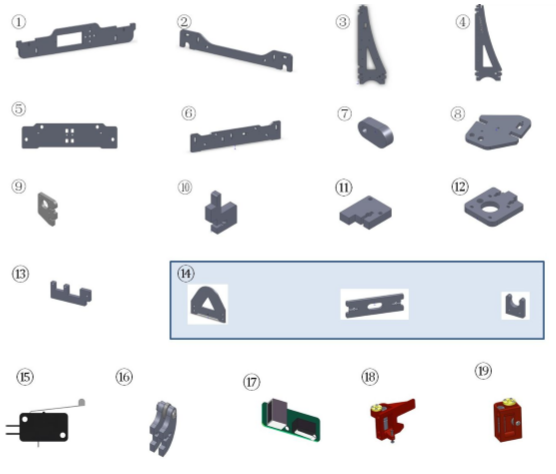
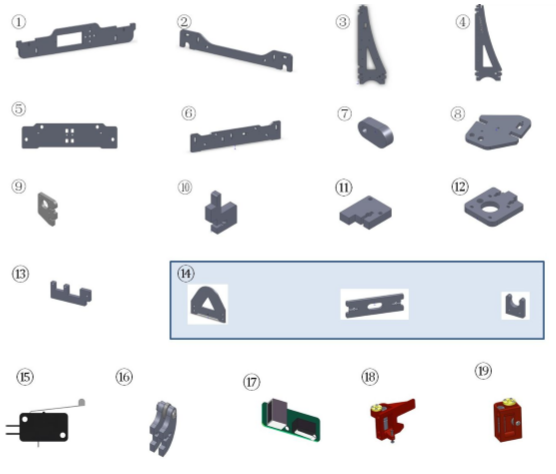
まずはパーツリストの確認から。
マニュアルのバージョンから、2015/6ごろの製品であることを知る。ねじの本数が少し足りない(後でわかったことだが、ねじは足りていた。マニュアルに記載の本数が多い?)
ほとんどのねじはM3で長さは主に2種類、ねじの種類が少ないのは助かる。
ステッピングモーターのためのケーブルが1セット多い。予備かな?
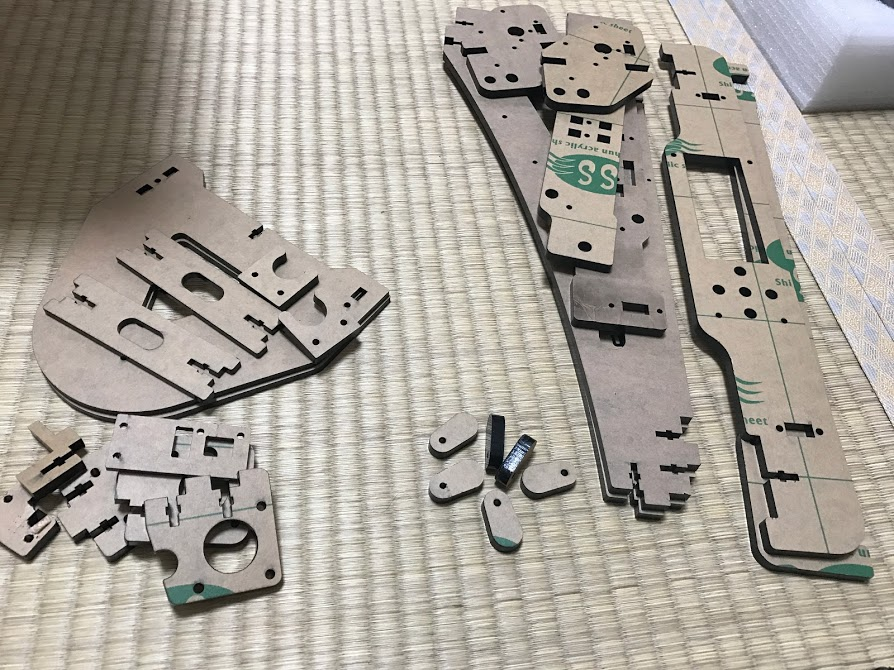
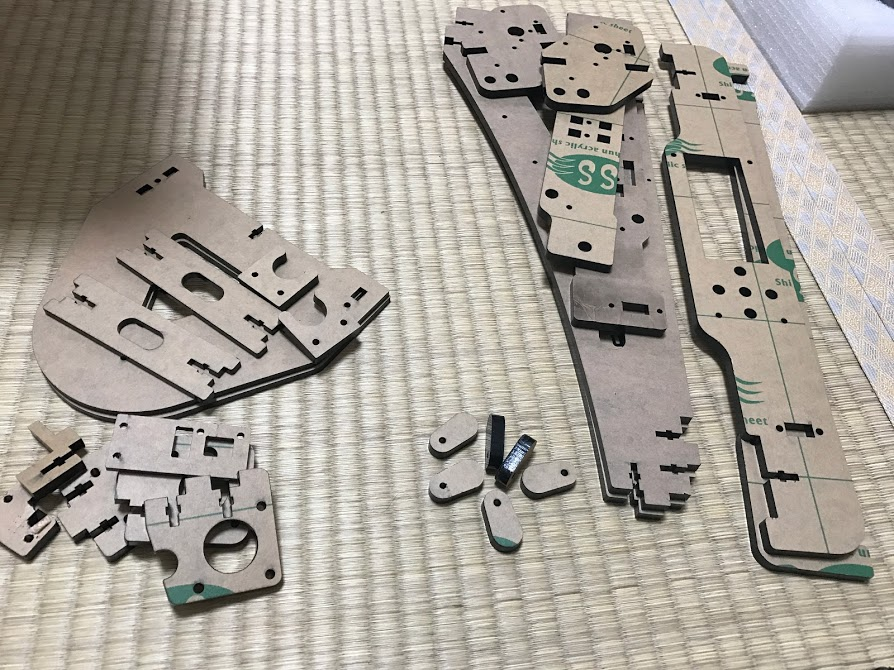
骨組みは8mm厚くらいのアクリル版をレーザーカットしたもので、品質は微妙。細かいところにバリが残っているので、ものによっては少し削る必要があった。(その辺にあるニッパでちょいちょい程度)
またマニュアルとは微妙に違う形のアクリル板が入っていて焦るが、どうもマニュアルに書いてあるものの代用品であることが判明。

コントローラーボードはZRIB V2という名称のもので、どうやらこれはオープンソースのRAMPS1.4というボードの互換品のようだ。USB-SerialはCP210X、プロセッサはATMEGA2560 (Arduinoを触っているからなんとなく親近感のわくボードだな)
RepRapのコントローラーはたくさんの種類があるようで、ここにまとめがある
Comparison of Electronics - RepRapWiki
組み立て
まずはアクリル板の保護フィルム的なものをひたすらはがす。(これをやっておくと後の作業がスムーズ)
Before

After

あとはマニュアルに従って、作業していく。
www.youtube.com
チャットで教えてもらった、この動画が、非常にわかりやすい。マニュアルはこの動画のスクリーンショットのようなものだった。
Extruderや、Z軸の赤い部品はあらかじめ組み立て済みだった。
組み立ては、基本的にはねじを締めていくだけ。
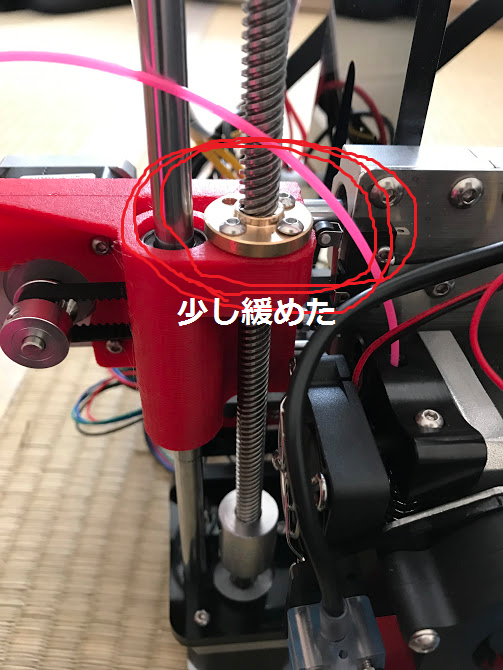
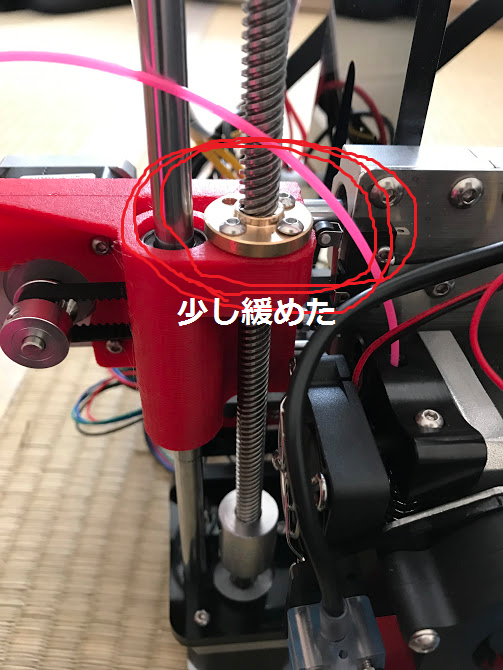
Z軸の軸受けが微妙に曲がっていて、赤いパーツがスムーズに上下しないトラブルがあったが、軸受けを少しだけ緩めて固定することで事なきを得た。

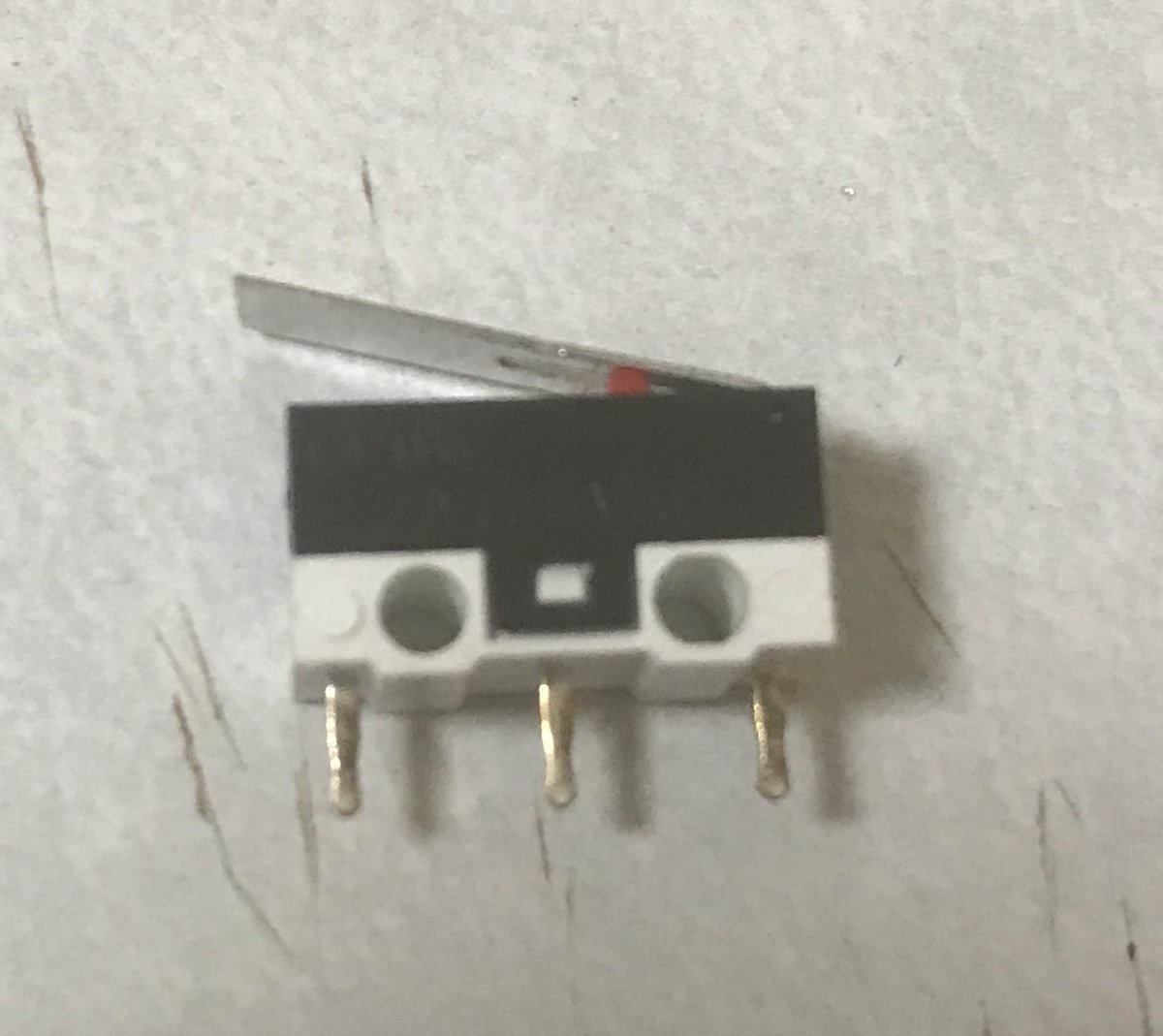
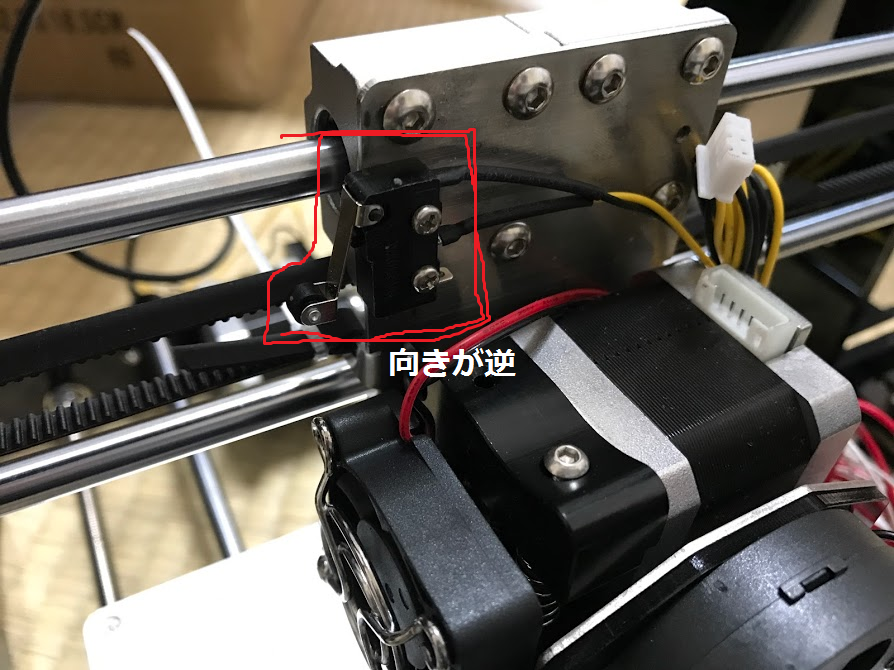
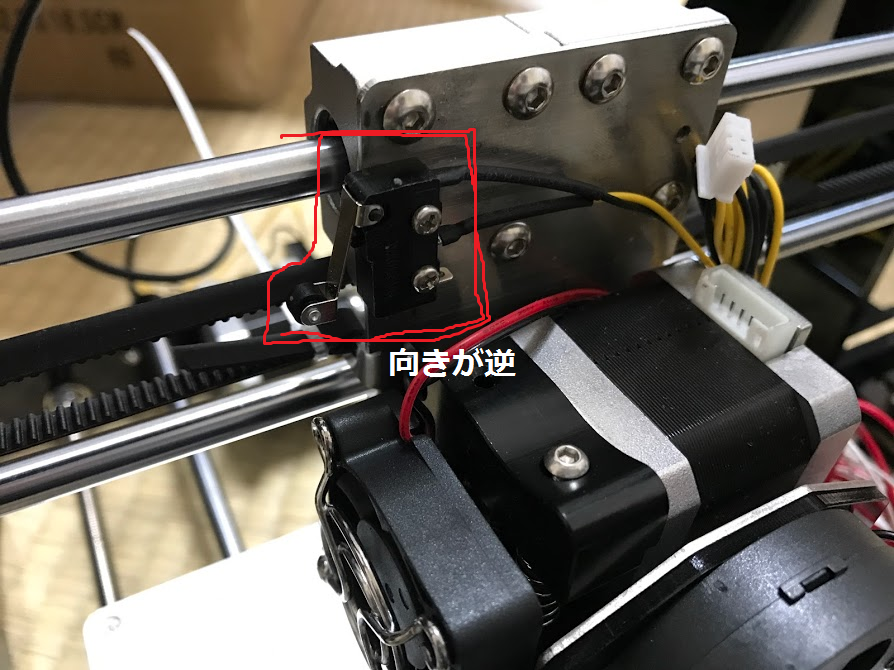
X軸のリミットスイッチは、あらかじめExtruderに固定してあったが、向きが逆だった。外して付け直す。

配線
ここで壊れたら悔しいので慎重に。
コネクタを刺していくだけなので、間違う要素は少ないとは思いつつ、慎重に作業。
一部のワイヤーは被覆を剥く必要があったので、我が家にあったワイヤーストリッパーを使った。
極性のないものについては、同じ色の線になっているようだ。配線が多いので、同梱されていたプラスチック製の配線を束ねるやつで、ぐるぐる巻きにする。これをやらないとヘッドが移動するときに配線のどれかが筐体に引っかかる。
電源ユニットは、内部に電圧切り替えスイッチがある。日本に合わせて110Vに設定(本当は100V?)
電源をミスるとボードを壊しそうだったので、単体でスイッチを入れてみて、テスターで出力を測定してみる。正しく12Vが供給されていることを確認後コントロールボードにつなげる。
恐る恐る電源を入れてみたところ・・ ついた!LCDにメニューが表示されている。

調整
Z軸の左右のバランスを調整。Z軸Limitスイッチの位置調整。ヒートベッドの高さ、傾きの調整。レベル調整確認のgcodeを食わせてみて、Extruderがヒートベッドから良い距離のところにいるかを確認する。
これらができたら、大体準備完了?
初出力
まずはSDカードに入っているgcodeデータを読ませてみる。
が、、、 プラスチックがヒートベッドに全く定着しない・・材質はPLAなので、難易度は低そうなのだが、、
どうやら3Dプリンタにおいては、この1層目を定着させることが大変重要なことのようである。専用のシートや、マスキングテープのようなもので、ヒートベッドの食いつきをよくするような工夫が必要とのこと・・
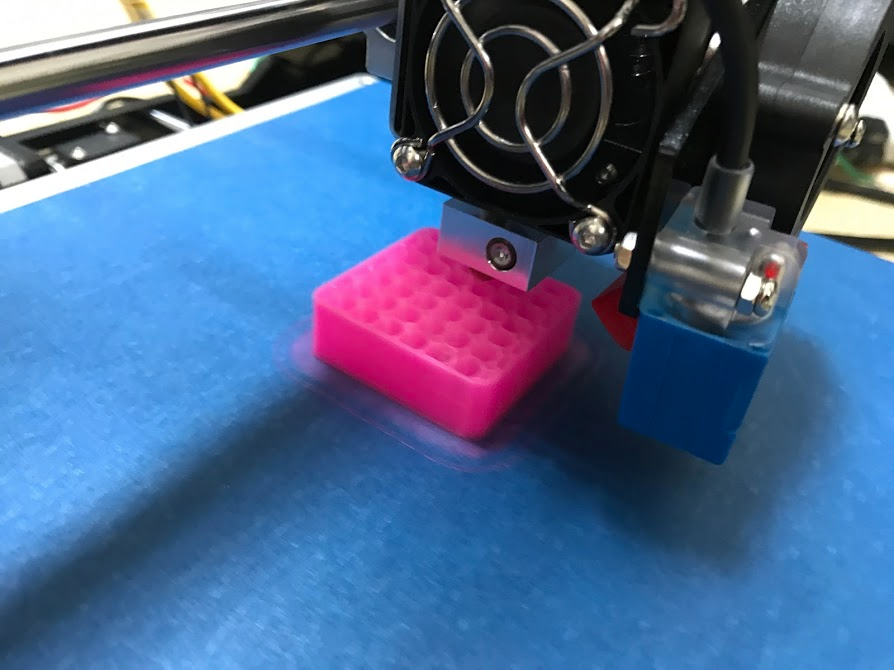
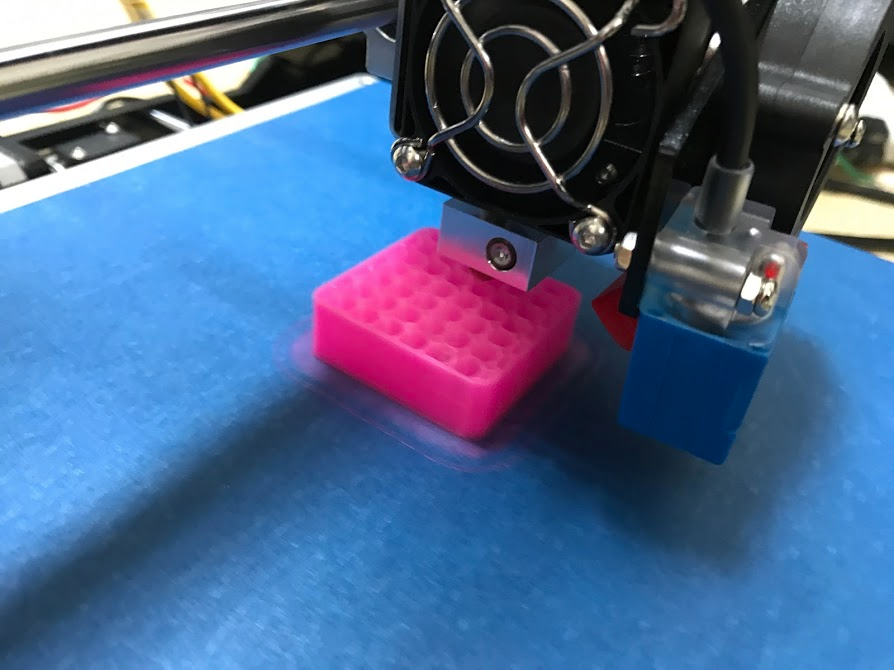
同梱物の中に、怪しげな青色のシールがあったのでこれをヒートベッドに貼ってみることにする。
無事、1層目が食いついた! 1時間かけて、特に意味のない物体が出力できた!


PCとの接続
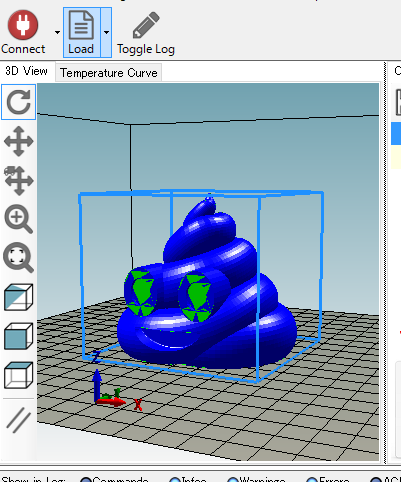
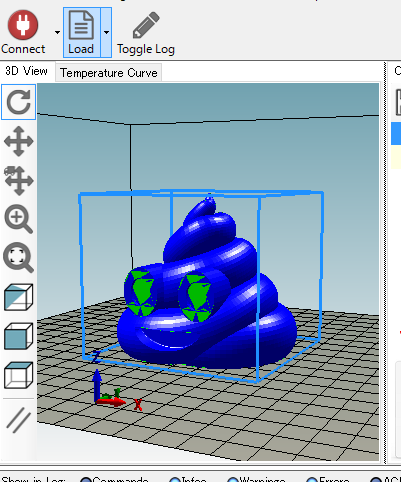
USBケーブルをつなげ、説明書でおすすめされていたRepetier Hostというソフトからつなげてみる。特に問題なく接続完了。
テキトーなstlファイルを読み込んで、slicerで3Dプリンタのgcodeに変換し、出力する という作業を実施することができた。


かかった時間
マニュアル確認、検品に2時間くらい?
組み立て・配線は、のんびりやってたので7時間くらい
それから3時間くらいかけて、出力にこぎつけた。
感想
トラブルがなくてよかった。出来上がってみれば、大人のプラモデルといった感じ。
他と比べてはいないが、精度もそこそこ良いものだと思われる。1層目の食いつきさえうまくいけば、あとは放っておいてもうまくやってくれる印象。さて、何を作ろうかな・・