以下製作の記録です
最近Hackathon参加記録となりつつある、このブログですが、今回はSpaceAppChallengeに参加してきました。
NASA主催の世界で同時に開催されるというこのイベント、宇宙をテーマということで、いつもの”なんでもあり”のHackathonとは少し違った感じ。
今回のメンバーは
- ばりー さん(リーダー、Androidエンジニア)
- 私( @ina_ani )
- Nくん(デザイナー、会社の同期)
- Kくん(エンジニア、ばりーさんの会社の後輩)
ばりーさんとNくんは良くHackathonに出ているらしく、今回はそれのチームに僕が誘われた感じ。
ばりーさんとは以前のHack Day 2016で一緒のチームに出場し、そのつながりです。
何を隠そう、このメンバー全員同じ会社です。(普段の業務ではほとんど関わりないですが・・)
Input Day
正直宇宙、なんたるか、全く知らない僕たちです。
まずは事前に行われるInput Dayに参加することにしました。

平日の夜に開催されたのですが、NくんとKくんは都合が合わず、私とばりーさんで参加しました。
すごい宇宙の話を聞かされて置いてきぼりにされないかな?と心配でしたが、そんなことはなく、BluemixやAzure、IDCFなどの紹介がメインのイベントでした。
よく見るとSpaceAppChallengeはHack Day 2016の運営メンバーが多く、Hackathonの流れも勝手知ったるHack Dayと似た感じだったので一安心。
また、NASAからのテーマというものが与えられ、しかも運営の方々が丁寧に翻訳してくださったものがあり、それを参考にして進めていくことにしました。
調べるとJAXAやNASAはかなり大量のデータをオープンデータとして公開しており、それらを見るだけでも面白かったです。
打ち合わせの日々
と言ってもこのHackathon、参加は抽選方式で、開催の1週間前に参加の合否が分かるというスタイルでした。
そのため、参加が決まってからいよいよ何をやるか考えねば、という感じで打ち合わせを始めた我々にはあまり打ち合わせをする時間がありません・・
平日は仕事してるので、夜にちょっと集まっては、何を作ろうかと話していました。
SpaceAppChallenge当日
朝10時から会場に集まり、チームビルディングなどが行われ、実際の開発は12時から開始ということでした。
ということで、すでにチームが決まっている我々は、この時間を使って何を作るかを詰めることにしました。
SpaceAppChallengeTokyoは土曜日の12時から翌日の12時までの24時間が開発期間でした。
さて何を作るか・・・
そこでふと、”インターネットのデータもNASAのデータと重ねて見てみたい” と思いそのアイデアをみんなに話したところ、面白い ということで、それを作ることになりました。
可視化するのは、みんな大好きtracerouteです。
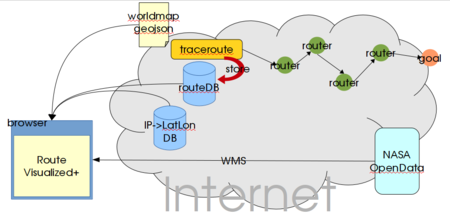
パソコンからWebページを見ている時にどのような経路でパケットが相手サーバまで到達しているかを、地図上で見られるようなものをつくろうというものです。
そうと決まれば材料探しです。
IPから地図の緯度経度を対応づけるデータは、非商用で利用ができるGeoLite( http://dev.maxmind.com/ja/geolite2/ )を使うことにしました。
システムの見た目の部分はブラウザ上で動くWebアプリとして実装することにしました。
まず4人で役割分担です
- 僕と、N君はフロントの見た目の部分
- ばりーさんとK君はバックエンドのDBや実際にtracerouteを実行する部分
という分担にしました
地図の表示などはライブラリを使うのが良いだろうということで、はじめのうちしばらくは地図ライブラリを調べていました。
http://openlayers.org/
多機能そう・資料も多い
使ってみるとCanvasに描画しており非常に重い
http://datamaps.github.io/
d3.jsを使った地図情報表示ライブラリ。
SVGベースで軽快に動くが、表現力が低い
http://leafletjs.com/
SVGベースで動き、表現力も十分
ということで、色々とライブラリを変えながら、最終的にleaflet.jsを使うことにしました。
地図は初めはOpenStreetMapなどのラスター形式の地図を使っていたのですが、色などのカスタマイズがやりにくかったため、最終的にNaturalEarchが提供しているgeojson形式の国境線のデータを利用しました。( https://geojson-maps.kyd.com.au/ )
leafletはgeojsonの形式のファイルを読み込む機能があり難なく世界地図を表示することができました。
国境データはそのまま描画すると、イギリスが中心となった世界地図なのですが、日本でよく見る形の東アジアが中心になった地図の方がわかりやすいということで、ロード時に座標をずらして読み込むようにしました。
NASAのデータはWMSというタイルマップを返すAPI形式のものを利用することにしました。
これもleafletが対応していたため、URLとレイヤー名を指定すると、NASAのデータを地図の上に表示することができました。
(たとえばここ、 かなり面白そうなデータがあります http://sedac.ciesin.columbia.edu/maps/services )

フロントエンドはこうやって僕がJavaScriptのライブラリなどで、一応動くものを作り、N君が色やレイアウトを調整するという流れで作業しました。
作業はgitbucketのプライベートリポジトリを介して行いました。git便利
バックエンドはあまり関わっていないので詳しい流れはわからないのですが、ばりーさんがtracerouteをしたデータをDBに溜め込む部分を作り、K君がその結果とGeoLiteの緯度経度を紐付けて、APIで返す部分を作っていたようです。
GeoLiteのデータはIPのサブネットと緯度経度のペアの情報が大量にあるということで、IDCFのサーバ上で、これらのデータをSQLでjoinしまくるのが遅いというのが問題になっていたようです。
このHackathonは夜中もぶっ通しで開発してもいいよ、というものだったのですが、もう我々も歳だということで、一度は帰ることに・・
土曜日の夜の段階では、見た目はなんとなく動いていて、NASAのデータ、世界地図、ダミーの経路を表示できるようになっていました。バックエンドは、SQL上では返したいデータが取り出せるという状態でした。
僕は帰って4時間ほど寝て、ほぼ始発に乗って会場へ、、
日曜日は仕上げということで、クォリティを高めたり、プレゼン資料を作ったりしていました。
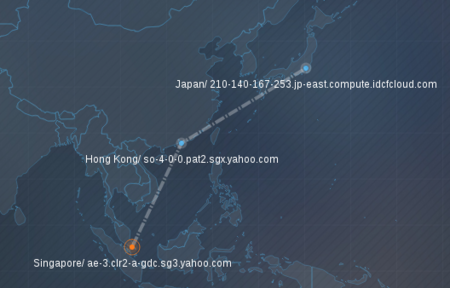
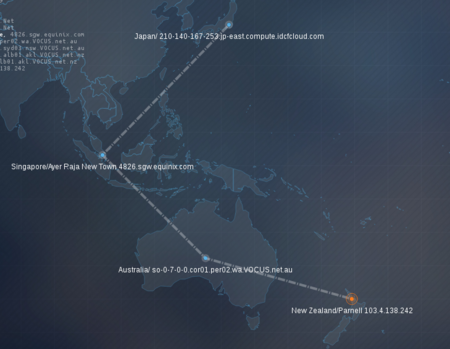
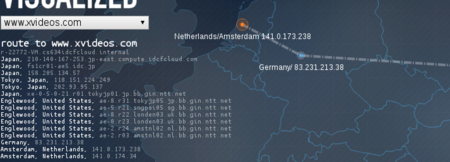
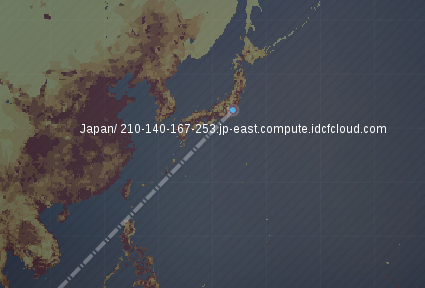
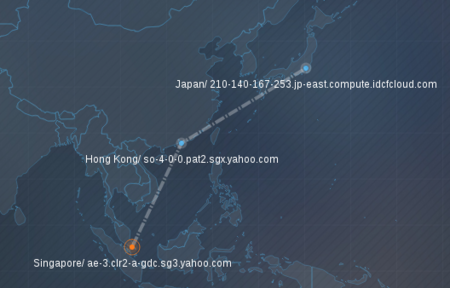
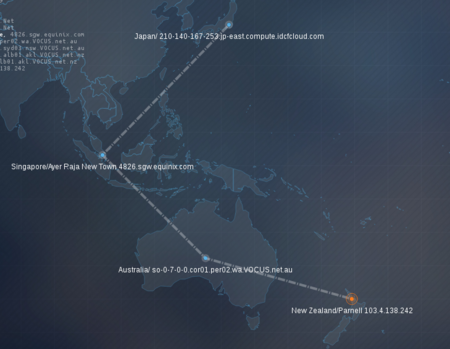
APIが完成すると、ちょっと気になるあのサイトの経路を調べて、遊ぶことができるようになりました。
Akamaiすごいなとか、ここは自社のデータセンター通ってるな とかを地図上で見れるのは思いの外面白かったです。
yahoo.comへの経路、シンガポールらしい(あと経由しているルーターは全部yahoo.comのものみたい)

ニュージーランドのサイトを見てみる

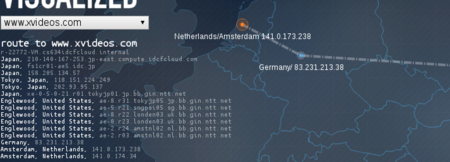
あのサイトはオランダから?

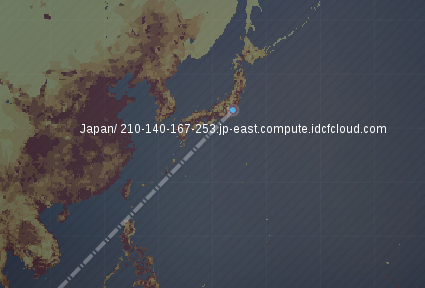
またNASAのデータを重ねることで、人口が少ないこんなところをインターネットが通っている!とか、風の強いこんなところにデータセンターがあるっぽい ということを見ることができました。

12時で開発は終了し、その後発表です。
ガチ技術のものから、斜め上の発想のものまで、様々な作品がありました。
僕たちの作品は見た目はかなりいいクォリティだったと自負しています。
が、宇宙との関わりの部分が弱かったため、賞はもらえず・・
しかし多くの方から
などコメントをいただくことができました。
また、僕たちエンジニアはtracerouteなんて出来て当たり前と思っていましたが、見に来てくださった方の中には、こんな情報が公開情報なのか!と驚く方もいらっしゃって、エンジニアしか体験できていない、インターネットの中身の部分を、一般の方にも感じてもらえるきっかけになったかな? と思っています。 (宇宙関係無いけど・・)
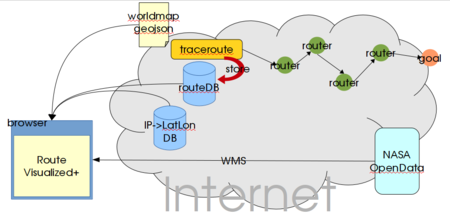
雰囲気構成図

まとめ
今回はかなりスムーズに進めることができ、完成度もまずまずで、堅実なものづくりができたかなと思っています。
ただ、今回のようなテーマのあるHackathonでは、もう少しテーマに寄り添った作品にしたほうがよかったなというのが少し心残りです。
また社会人4人で1週間でネタを考える、というのもそもそも集まるのも難しく、次回はもっと時間を確保するか、 またはオンラインでうまくネタ出しをする方法を考えていきたいなと思いました。
SpaceAppChallengeは有志の方が運営をしているようで、宇宙愛の強さを感じました。
IT業界で宇宙のこと大好きな人、結構多いと思っているので、我こそは!と思う方は是非次回にでも参加してみると良いと思います。