http://sourceforge.jp/projects/naist-jdic/ から名詞、形容詞、副詞を取り出してランダムに並べたら面白いかな? という実験
たとえば
- 閑散と 手あつい ドッキング
- 並べて きむづかしい ヴァリエーション
- ナントナク うやうやしい キンギョ
- 元々 おもしろい スローペース
- いまだ かしましい クィックソート
- のらりくらり 薄白い 増量
- ぶるぶる よい 予期
みたいな、奇抜な単語が次々出てきます。
http://sourceforge.jp/projects/naist-jdic/ から名詞、形容詞、副詞を取り出してランダムに並べたら面白いかな? という実験
たとえば
みたいな、奇抜な単語が次々出てきます。
http://bjin.me/api_index.cfm
このAPIを試してみたくて作ってみた。
以前ストロベリーリナックスで買ったこれ
http://strawberry-linux.com/catalog/items?code=27343
が家で寝ていたのですが、最近アニメ「シドニアの騎士」のコンソールが、すごいかっこ良くて、似たようなものが作りたい!と思いとりあえず試行錯誤してみました。
最近、電子工作も少しこなれてきたので、僕が普段どんな感じで作ったかをネット上に残しておこうと思います。
このフェーズではこれを使ったほうがいいよ!とか誰か教えてください
家にあるもので、ケースになりそうなものを物色 100均で買った筆箱が良い!

今回は8Mhzで3.3vのArduinoにしようということで、ファームを焼きます。これなら内部発振なので部品点数が少なくなります。
(普段は16Mhz 5Vです)

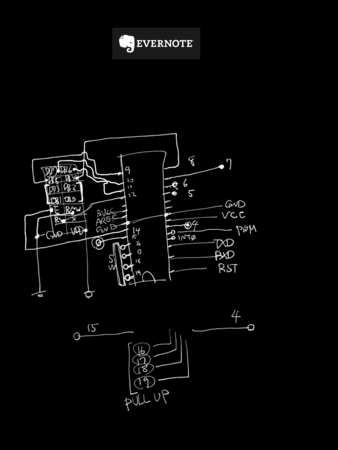
なんか回路図を書きます。最近はenchantMOONで書いてます

(本当はここでブレッドボードでがちゃがちゃつくるのですが、今回は使ったことがある部品ばかりなのでいきなりハンダ付けへ)
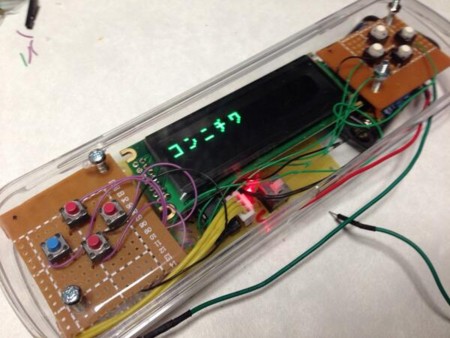
ケースに突っ込みます。
ボタンとかもあるのでココが一番時間がかかりました。 基板を切って、ネジ穴を開けて、位置を調整して、ネジでとめて、、、

グラフィック書き出しソフトを作成
クリックするとドットが反転し、テキストエリアにビットマップデータが書きだされるやつです
Canvasでさくっと。 HTML5便利だねー

今後はどうしようかなぁ。ボタンも8個もあるのでゲーム機にしようかなと。
RakuChordをWeb化してiPhoneで遊べるようにしました。
RakuChordは僕の作った「楽に和音が演奏できる楽器」です。
普段はハードウェアを作ってるんですが (こちら→ http://inajob.no-ip.org:10080/twlogin/data/5643382%3A%252Fprojects%252Frakuchord.html)、ちょっとWebAudioの練習がてらWeb版を作ってみました。
こちら →