CNCルーターについて
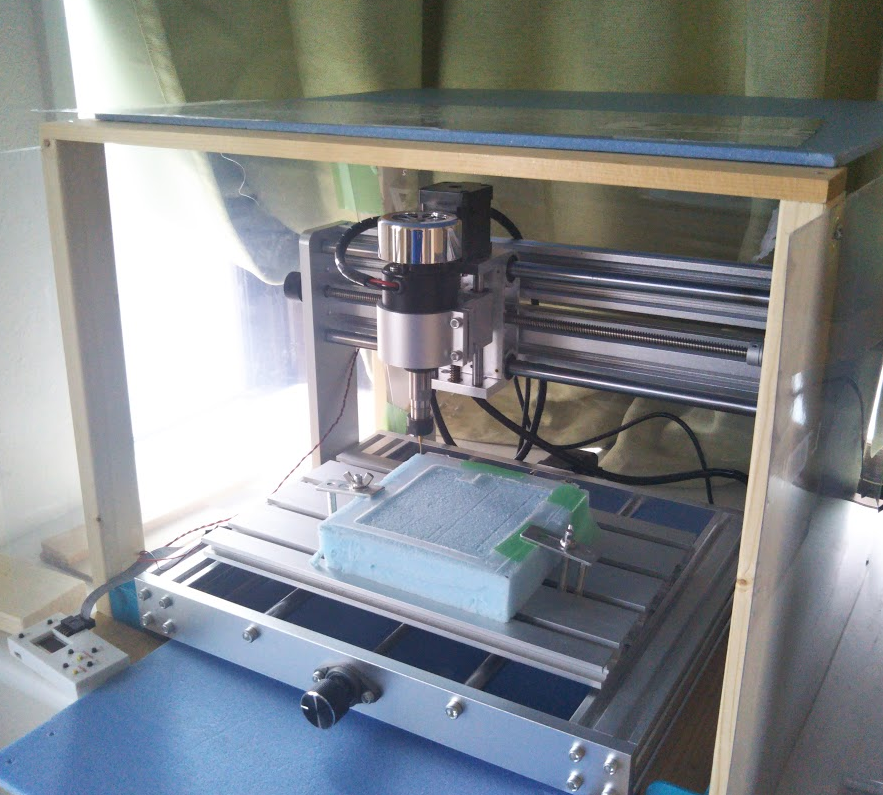
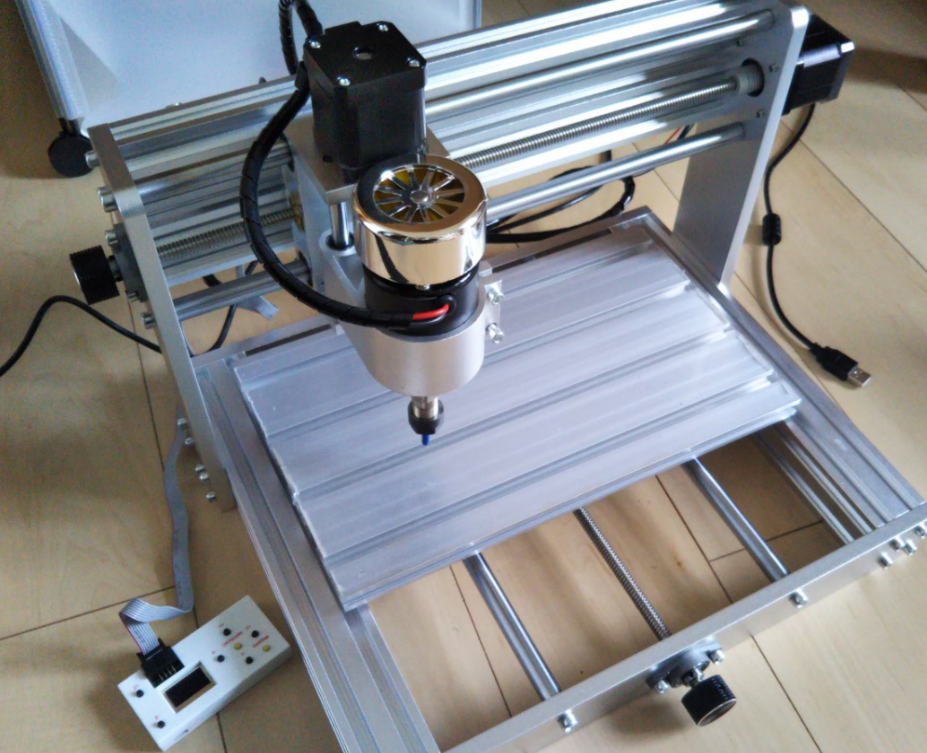
さて、先日購入し、アクリルカットもできるようになったCNCルーターですが、今回は「回路」の掘削に挑戦してみました。
アイデアから論理回路の作成
回路の作成は、プリント基板を作るときと同様です。
まずはアイデアを出し、ブレッドボードなどでプロトタイピングをしたのちに、回路図を書き起こすのが失敗を少なくするコツです。
今回作成するのは 「静電容量によるタッチセンサーを使ったmp3再生装置」です。
いわゆる「サンプラー」というDTM機器に近いものです。主な部品はATmega328とMP3再生モジュールであるDFPlayer Miniです。

HiLetgo® 2個セット TFカード Uディスクミニ MP3プレーヤー オーディオ 音声 モジュールボード Arduino DFPlayに対応
- メディア: Wireless Phone Accessory
まぁ、今回は掘削の話がメインなので、この辺は割愛して、、、 出来上がった論理回路図がこちらです。

左上がレギュレータ。右上にスピーカ端子。その下がDFPlayer Mini(フットプリントを新規に作るのが面倒だったので、ピンヘッダのフットプリントで代用)です。
左下に大きくあるのがArduinoのコアと同じATmega328、右下にあるのがタッチセンサーです。
配線図の作成
さて、これを基に配線図を作成します。回路規模も小さいのでテキトーに手で配線します。
プリント基板の場合は両面基板を良く作るのですが、今回は簡単に掘削できるように片面基板で作る事にします。
立体交差ができないため、配線図を作る際には工夫が必要です。

またデザインルールにも注意が必要です。CNCルータの性能により、このパラメータは様々ですが、今回は配線幅1mm クリアランス0.41mmにしました。
(後から考えるとクリアランスはもう少しあったほうが良かったです。)
静電容量タッチ用のPadは図形ポリゴンツールで描きました。
また、TO-92のようなパッケージはフットプリントのPadが近すぎて上記のデザインルールを見たさにため使うことができません。

例えば上記のレギュレータのフットプリントは下記ですが、パッドが近すぎてうまく掘削できません。

今回はたまたま、パッドの間隔が広い部品しか使う必要がなかったので、特に工夫は不要でした。
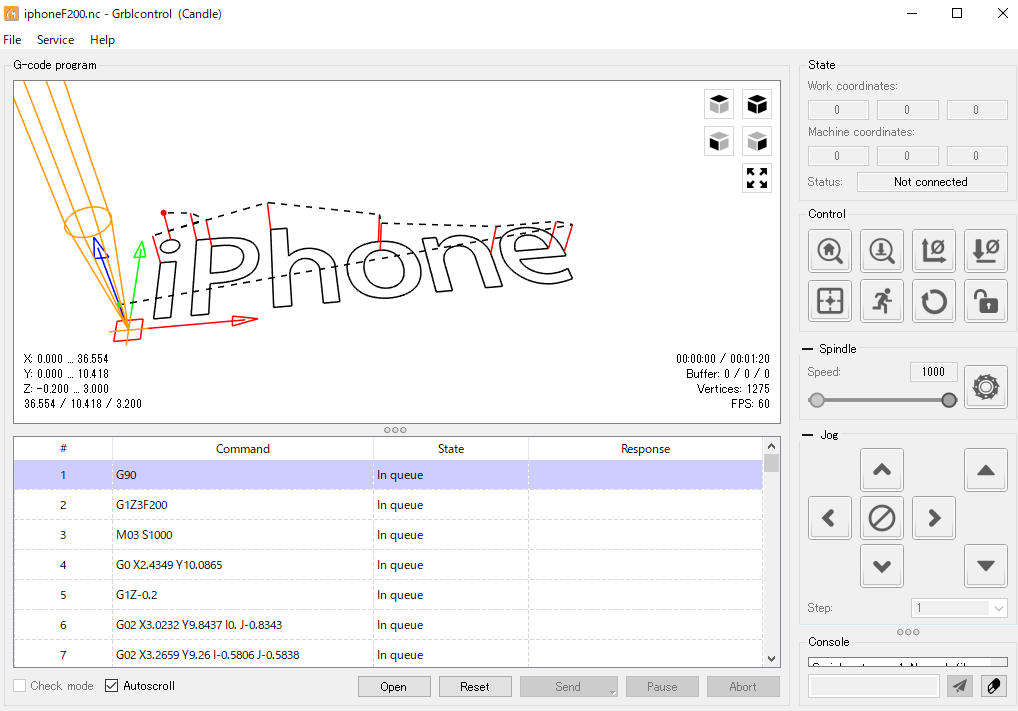
掘削用データの作成
FlatCAMというソフトを使ってガーバーファイルを掘削用データであるgcodeに変換します。
細かい手順は下記サイトを参考にしました。
denshikousakusenka.jimdofree.com
注意する点としては左右反転が必要だということです。

また、Tool diaの設定より細い隙間を掘削することはできないので、上記の図で水色の領域が正しく配線の間を分割しているかどうかを確認します。(クリアランスをTool diaより大きくしておけば基本的には問題ないはずです)
Tool diaの単位はインチで、掘削に利用するドリルの直径に設定しておきます。
またCut Zで基板表面からどれだけ深く基板を掘削するかを設定します。今回はTool diaは0.016、Cut Zは-0.002を設定しました。
ここまで出来たら、後は掘削するだけです。
AutoLevelの実行
と、アクリルのカットの場合はここから掘削するだけだったのですが、基板掘削の場合は、Z方向にかなりの精度が要求されます。今回の場合だと掘削時のZ方向の掘削幅は-0.002inchでおよそ-0.5mmです。
XY平面が平らでない場合は、基板の一部で回路を深く掘りすぎてパターンが途切れたり、浅く掘ってしまったがためにほかの配線とショートしてしまうなどの問題が起きていまします。
そこで、実際の基板が水平からどれだけずれているかを測定し、掘削時にその誤差分を補正することで、仮に基板がZ方向に斜めになっていても、うまく掘削できるようにする機能であるAutoLevelを利用します。
AutoLevelでの測定は、ドリルと基板にそれぞれ電極を取り付け、ゆっくりとドリルをZ方向に下げていき、ドリルと基板が接触したところをゼロ点として記録することを、格子の交点ごとに行い、対象物の形状を測定します。

bCNCでは、このAutoLevelを実行することで、掘削用のgcodeをうまい具合に補正してくれます。
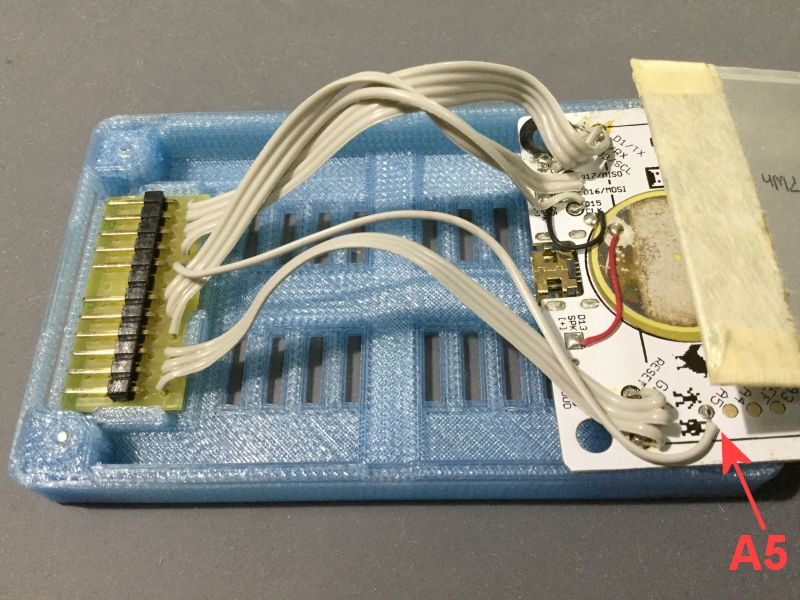
AutoLevelを利用するためには、まずドリルと基板に取り付ける電極が必要です。家にあるものでチャチャッと作り、CNCのメイン基板のA5端子とGND端子に取り付けます(写真の右下のProble(Probeの間違い?)という端子)。


実際のAutoLevelの使い方は下記2つのサイトを参考にしました。
martyworkshopdiary.blogspot.com
トラブル!!!
このAutolevel、素晴らしい仕組みなのですが、手順を間違えるとすぐにドリルを破損してしまいます。
いくつかのトラブル例を紹介します。
Probeつけ忘れ
Probe端子はワニ口クリップとなっており、ドリルと基板に取り付けますが、AutoLevel実行時、この端子が外れてしまっていると、AutoLevel機能はドリルと基板の接触を検知できません。
そのため、ドリルが基板に接触しているにもかかわらず、さらにドリルを下げ続けて、基板がゆがみ、ドリルは折れてしまいます。ステッピングモーターにも無理がかかってしまいます。
基板範囲の逸脱(バイスへの衝突)
AutoLevelはメッシュの交点を測定していくのですが、そのメッシュが測定対象の基板より大きい場合、様々な問題が発生します。
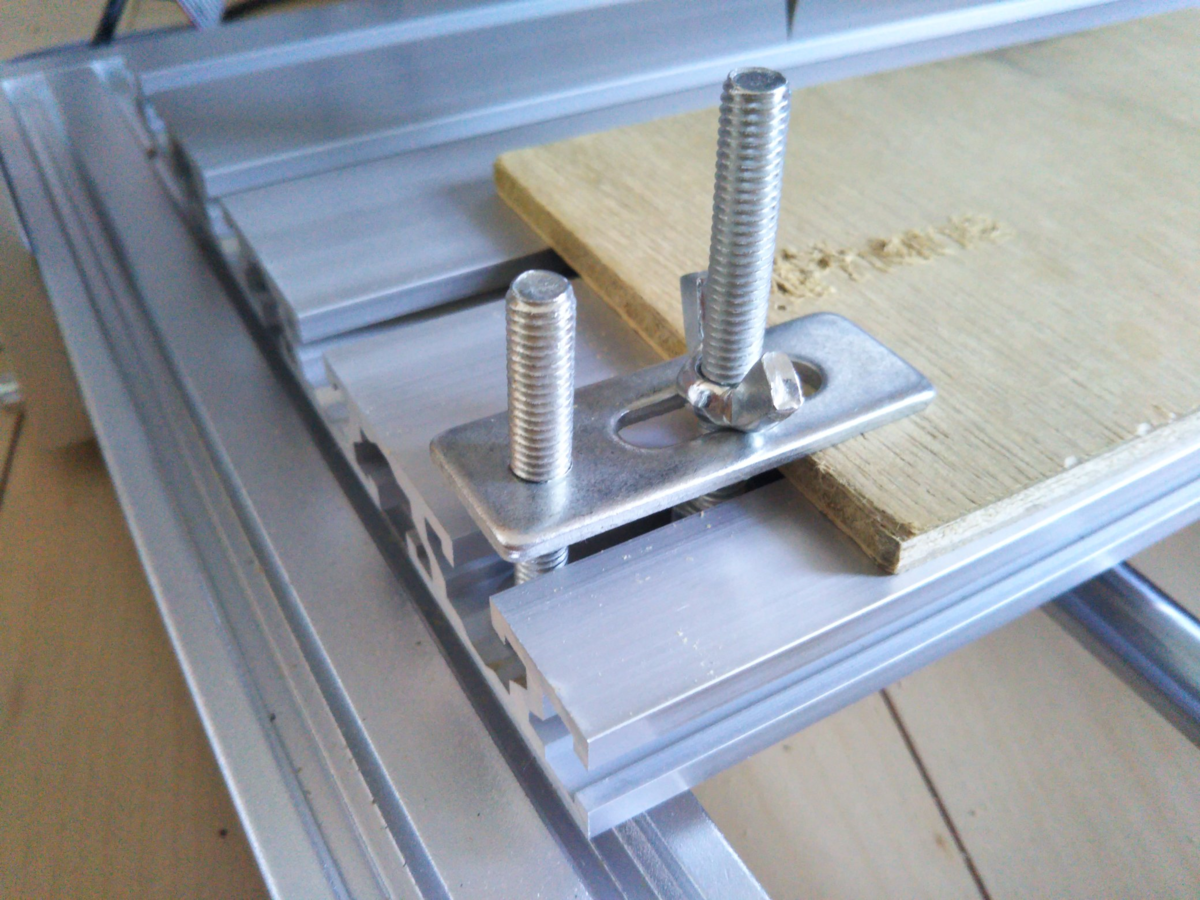
その1つがバイスへの衝突です。基板をステージに固定するために、バイス(万力)を使っているのですが、設定が間違っているとAutoLevelの測定中にドリルがこのバイスにぶつかってしまいます。
このトラブルでは、ドリルが折れ、破片が飛散するので危険です。また、モーターにも無理がかかってしまいます。
基板範囲の逸脱(捨て板へのめりこみ)
基板範囲の逸脱で起きるもう一つの問題が捨て板へのめり込みです。これはProbeつけ忘れと同様に、ドリルが捨て板にめり込んでしまい、折れてしまう事象です。
AutoLevel時、基板表面にドリルが接触すれば検知されるのですが、検査範囲が測定対象よりも広い場合は、基板表面に触れることなく捨て板にドリルがめり込みます。
AutoLevelの設定で最大下降幅を指定できるので、この値をうまく設定することで、このトラブルを防ぐことができます。
基板掘削・穴あけ
AutoLevelがうまく実行出来たらいよいよ基板の掘削です。
ここまでうまくできていれば、待つだけで基板は完成します。今回の基板の作成はおおよそ30分程度で完了しました。

パターンの掘削が終わったら、最後にドリルでの穴あけを行います。これも15分程度で終わりました。

回路パターン掘削用のドリルビットと、穴開け用のドリルが別の場合は、基板を固定したままで、ドリルを交換して、続きの作業を行います。
手元には0.8mmの穴開け用のドリルがあったのでこれを使いましたが、一般的なピンヘッダの直径は0.8mmちょうどで、ぴったり過ぎて、うまく挿入できませんでした、0.9mmか1mm程度の穴をあけるのがよさそうに思います。
今回は外形のカットは行わないので、ここまでで基板は完成です。

部品実装


基板ができたので、部品を実装します。まぁプリント基板に部品を実装するのと同じですが、いくつか注意点があります。
- 穴部分はスルーホール加工できていないので、ちょっとはんだ付けがやりづらい
- ピンヘッダにQIコネクタなどを差し込む場合、銅箔と積層板の接着力でピンを保持することになり、簡単に基板からピンが外れてしまう(下の写真を参照)。
- プリント基板と違いソルダーマスクが塗られていないので、意図しない配線にはんだが乗ってしまうことがある
まぁ、こんなところです。

この辺は掘削基板だけでなく、エッチングを使って作成した基板などでも同じ問題が起きると思います。
完成・プログラミング
部品が実装できれば基板は完成です。
次はプログラムを作成します。
静電容量タッチの検出にはADCTouchというライブラリを使っています。
下記はほとんどDFRobotDFPlayerMiniライブラリのサンプルそのままです。
6つのパッドをloopでスキャンすると、loopの実行間隔が長くなってしまい、サンプラーの醍醐味である「音源の先頭部分を繰り返し再生する」遊びができなくなってしまいます。また、タッチの反応速度も悪くなってしまいます。
この対策として、ADCTouch.readの第2引数をデフォルトの100から10に変更していることと、メインループのdelayを削除しているのが大きな変更点です。
(6つある変数を配列にすべきですね・・ とりあえず動いているのでこのままで・・)
#include <ADCTouch.h>
#include "SoftwareSerial.h"
#include "DFRobotDFPlayerMini.h"
SoftwareSerial mySoftwareSerial(10, 11); // RX, TX
DFRobotDFPlayerMini myDFPlayer;
int ref0, ref1, ref2, ref3, ref4, ref5; //reference values to remove offset
void setup()
{
// No pins to setup, pins can still be used regularly, although it will affect readings
Serial.begin(9600);
ref0 = ADCTouch.read(A0, 500); //create reference values to
ref1 = ADCTouch.read(A1, 500); //account for the capacitance of the pad
ref2 = ADCTouch.read(A2, 500);
ref3 = ADCTouch.read(A3, 500);
ref4 = ADCTouch.read(A4, 500);
ref5 = ADCTouch.read(A5, 500);
mySoftwareSerial.begin(9600);
if (!myDFPlayer.begin(mySoftwareSerial)) { //Use softwareSerial to communicate with mp3.
Serial.println(F("Unable to begin:"));
Serial.println(F("1.Please recheck the connection!"));
Serial.println(F("2.Please insert the SD card!"));
while(true){
delay(0); // Code to compatible with ESP8266 watch dog.
}
}
Serial.println(F("DFPlayer Mini online."));
myDFPlayer.volume(15); //Set volume value. From 0 to 30
myDFPlayer.play(1); //Play the first mp3
}
int trigger0 = 0;
int trigger1 = 0;
int trigger2 = 0;
int trigger3 = 0;
int trigger4 = 0;
int trigger5 = 0;
void loop()
{
int value0 = ADCTouch.read(A0,10); //no second parameter
int value1 = ADCTouch.read(A1,10); // --> 100 samples
int value2 = ADCTouch.read(A2,10);
int value3 = ADCTouch.read(A3,10);
int value4 = ADCTouch.read(A4,10);
int value5 = ADCTouch.read(A5,10);
value0 -= ref0; //remove offset
value1 -= ref1;
value2 -= ref2;
value3 -= ref3;
value4 -= ref4;
value5 -= ref5;
//Serial.print(value0 > 40); //send (boolean) pressed or not pressed
//Serial.print("\t"); //use if(value > threshold) to get the state of a button
if(value0 > 40){
if(trigger0 == 0){
myDFPlayer.play(1);
}
trigger0 ++;
}else{
trigger0 = 0;
}
//Serial.print(value1 > 40);
//Serial.print("\t\t");
if(value1 > 40){
if(trigger1 == 0){
myDFPlayer.play(2);
}
trigger1 ++;
}else{
trigger1 = 0;
}
if(value2 > 40){
if(trigger2 == 0){
myDFPlayer.play(3);
}
trigger2 ++;
}else{
trigger2 = 0;
}
if(value3 > 40){
if(trigger3 == 0){
myDFPlayer.play(4);
}
trigger3 ++;
}else{
trigger3 = 0;
}
if(value4 > 40){
if(trigger4 == 0){
myDFPlayer.play(5);
}
trigger4 ++;
}else{
trigger4 = 0;
}
if(value5 > 40){
if(trigger5 == 0){
myDFPlayer.play(6);
}
trigger5 ++;
}else{
trigger5 = 0;
}
//Serial.print(value0); //send actual reading
//Serial.print("\t");
//Serial.println(value1);
//delay(100);
}
「親バカサンプラー」化
「静電容量によるタッチセンサーを使ったmp3再生装置」は、完成しました、後はDFPlayer Miniに挿入するSDカードに6つのmp3音源を入れるだけです。
一般的なサンプラーの場合は、ドラムセットのサンプリング音源を入れたりするのですが、今回は、かわいい我が娘(生後5か月)の声のmp3データを入れることにしました。
これにて「親バカサンプラー」の完成です。
基板上の四角いパッドを連打すると、いい感じに我が娘の声が再生されます。
娘の泣き声とクーイングをいつでも再生できる『親バカサンプラー』の完成です。
— ina_ani@育休中 (@ina_ani) September 19, 2020
音源はもうちょっと追加したい。#パパ育 pic.twitter.com/zluozWYTrI
まとめ
ということで、CNCルーターで基板を作成し、実用的な(?)ガジェットを作る事ができました。
これでもうもじゃもじゃした配線と格闘することなくプロトタイピングを楽しむことができます。
ここでもう一度CNCルーターを使った基板作成の制限について列挙しておきます。
- 基本的に片面基板しか作れない(両面基板も作れなくはないですが、位置合わせが大変そうです。スルーホールでもないし、viaも自分で打つ必要があります。)
- デザインルールが厳しい。配線幅、クリアランスなど。
- この程度の基板なら1時間以内で作れるが、大量に作るのは大変。
このように、CNCルーターを使った基板作成には、多くの制約が課されますが、それでも短時間でそこそこ複雑な回路を作る事ができるので、家でのプロトタイピングがはかどると感じました。
前回の記事ではアクリル板の切削、今回は基板の切削に挑戦しました。これにてCNCルーターを購入時に考えていた項目をすべて実現することができました。
どちらも期待通りの成果で、CNCルーターの購入により我が家でのプロトタイピングがさらにやりやすくなりました。
前回の記事でも書きましたが、良い買い物をしました!
この記事を読んでいる皆さんも、CNCルーター買いませんか?!