おすすめ漫画8選
おすすめ漫画
僕が読んで印象に残っている・何度も読みたいと思う漫画を紹介します。
田舎系漫画
田舎が舞台の漫画です
田舎育ちの僕にとっては昔を思い出せて、ちょっと懐かしい気持ちになれます。
蟲師
ギンコという青年が田舎をウロウロして、ゆく先々で様々な「蟲」の仕業による事件に遭遇する話。イメージは妖怪ものに近いかも。
蟲を退治するのではなくて、自然と人とのバランスを取り持つというギンコのスタンスが良い感じです。
(モノノ怪の薬売りとか、とか化物語の忍野さんとかがイメージ近いかも)
ばらかもん
若い書道の先生が、田舎の島に住み着いて住民たちとわいわい仲良くする話。子供がかわいい。
ドンパチ系漫画
物騒な内容の漫画です。
なんか読んでるとスカッとするので、、 あと大体が大人の世界の腐ったアレコレをドンパチな人たちが一刀両断してくれたりしていろいろと考えさせられます(そして結局腐ったアレコレはどうにもならずデスヨネー的になるとこも含めて)
ブラックラグーン
ただのサラリーマンの主人公が、突然ちょい悪の「運び屋」と出会って・・・ストレスが溜まっているときに読むとすかっとする感じです。
主人公のやや歪な性格が好みです、ハッカーのベニーさんもお気に入りです。ハッカーが出てくる漫画は良い漫画
ヨルムンガンド
武器商人が主人公の物語、戦争とか 武器とか。主人公は万能系なので安心して見ていられる。
登場人物が変人ばかりなのもいい味を出している。
魔法陣グルグル
魔法陣グルグルです
魔法陣グルグル
初めてハマった漫画なので思い出深い
小学生の頃に通っていたスイミングスクールに2巻だけ置いてありました。
つい買っちゃった系
ラジオでGO!
なぜか気になって、全3巻揃えた。楽しくクリエイティブな人たちっていいよね!
熱い系
うしおととら
ストーリーがいい感じに展開していって、次が気になる そして絵も好み
からくりサーカス
同じ作者なので。これまた好み
おねがい
この漫画が好きならこれもきっと気にいるよ!ってやつがあれば教えてください。
ペンの時代が来るのです!
Surfaceにもペンがついています。
AppleもPencilを出してきます。
そう言えばenchantMOONなんてものもありましたし、Noteslateもいよいよ販売されようとしています(多分)
実は最近のブラウザはペンに対応していて、Webアプリケーションとしてペイントアプリなどを作ることが出来ます。
ということで、ちょっとデモアプリを作ってみました
今のところは新しめのIEとEdgeにしか対応していませんが、Chromeでもそのうち・・ できるはず
- 動くもの
- ソースコード
ペンのついたWindows機としてASUSのVivoTabNote8を持っているのですが、WindowsのUIをペンで操作するのはかなり辛いです。
それはペンが悪いわけではなくてWindowsのUIがペンで操作するようにできていないということだと思います。
ペンで操作しやすいUIが求められる時代が来ている気がします。
そんな実験がもうブラウザで簡単に出来るようになりました。
ペンのついた端末を買ってきてさっそく遊んでみよう!
- 参考リンク
- ASUS VivoTabNote8 http://kakaku.com/item/K0000624073/
- enchantMOON http://enchantmoon.com/ja/
- noteslate http://www.noteslate.com/
- ApplePencil http://www.apple.com/jp/apple-pencil/
gifbirdを作った!
これはなに?
http://inajob.dip.jp/gifbird/gifbird.html
iPhone、Androidなどで遊べる、いわゆるFlappyBird的なゲームです。
何もしないと緑の鳥(のようなもの)が、下に落ちていきます。
画面をタップすると、羽ばたいて上昇します。
うまく迫り来る壁を避けてください!
仕組み
http://jnordberg.github.io/gif.js/
これを使ってゲームのフレームを書き出して、ゲームオーバー時にアニメーションgifとして書き出しています。
遅くなるかな?と思ったけど、案外普通に動いています
canvasで動いているゲームだったら簡単に組み込めそうです。おすすめ
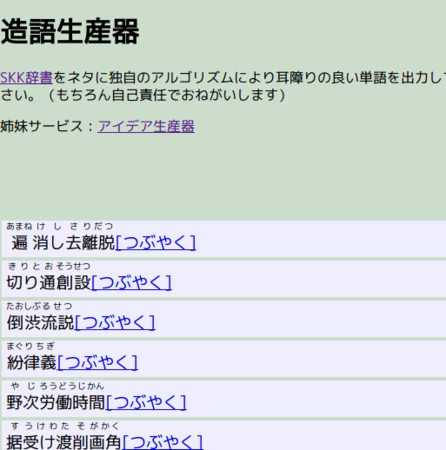
造語生産器をつくった!
これです!
正直何が面白いか伝わりにくいですが! 個人的にはすごいヒットです!
http://inajob.dip.jp/zougo/

動機
西尾維新の作品が好きなのですが、
特にあの言葉遊び、頭にするする入ってくる文体がとても心地よく印象的なのですが、
ちょうどこの前
これを読んだのです。
いつもそうなのだと思うけれども、西尾維新の作品に出てくる人の名前は、とても変わった名前が多い。
でも、なんか印象に残る名前が多いなぁ・・ と思っていました。
この本をざっと読んでみて僕はこの法則を少し一般化してみようと思ったのです。
仕組み
言葉の「音としてのつながりやすさ」のみに注目し、2つ以上の単語をつなげることでそれっぽくなるのでは?という仮説のもと「SKK辞書」を少し変形させた辞書を用意しました。
SKK辞書 はその名の通り、知る人ぞ知る日本語変換システムSKK用の辞書なのですが、このSKKちょっと変わった日本語システムでして、送り仮名をユーザが与えることでとても良い変換効率を実現しているのです。
それを実現するためにこんな辞書になっています
(略)
めきk /目利/
めかくs /目隠/
めうつr /目移/
めいきゅういr /迷宮入/
めいうt /銘打/
めいz /命/銘/
めいr /滅入/
(略)
そう、送り仮名に現れうるパターンがローマ字で末尾に書いてあるのです!
造語生産器では、この送り仮名を頼りに単語を結合しています
サンプルを少し・・
「挟み込見栄得難海豚 (はさみこ みば えがた いるか)」
はさみこm
みばe
えがたi
いるか
と、しりとりのようにつなげただけですが、 発音するとするーりと耳に入ってくる感じが感動的です。
ハイライト集
僕がおっ と思った単語集です(意味は勝手に考えてます)
OpenHackday3で「イルミなふだ」をつくりました
解決したい問題
- 勉強会、懇親会などで
- 自分と興味が近い人がどのひとか、わからない!
- SNS上のあの人は、リアルではどんなひとなのかわからない!
メンバーと分担
エンジニア2人とデザイナー2人 計4人
- エンジニア1
- @ina_ani (自分)
- ハードウェア全般
- mbed HRM1017をkonashiっぽく使えるようにする
- 回路設計・実装
- 全体管理
- 役割分担とか、プロダクトの方向の調整
- エンジニア2
- @kuidaoring (チーム内では「しか」の愛称で呼ばれています ※アイコンはトナカイとのこと)
- 開発環境整備
- git環境整備(github<->C4SA)
- フロントエンド全般
- C4SA上にページを作成
- UI結合
- polymer.js導入
- 工作補助
- アクリルを切る(with アクリルカッター)
- 発表の流れを作成
- デザイナー1
- なにげにいいだしっぺ
- コンセプトからビジュアルデザインまで
- プレゼン資料のテンプレートを作成
- 工作の品質チェック
- デザイナー2
- @Yeshi_main
- ウェブデザイン
- ビジュアルデザインを受け取ってHTML、CSSでコーディング
- 工作補助
- アクリルを切る(with アクリルカッター)
わりと4人ともフル稼働でした
使用技術
- ハードウェア
- Bluetooth Low Energy
- mbed (HRM1017)
- konashi(の仕様)
- フロント
- polymer.js
- mikcocoka.js(WebSocket)
- konashi.js
- 物理
- アクリル板
アプリのスクリーンショット
開発の流れ
- 事前
- ちょいちょい集まって何をやろうか話す
- BLEがやりたかったので HRM1017を買う
- 書き込み器を買い忘れたのでTSUBOLinkIIを買う
- 技術検証がてらすこしHRM1017で遊ぶ(UUIDを変えたりしただけw)
- 100均を物色する
- HackDay開発
- 1日目
- 3時間くらいブレスト
- 買い出し
- iPhoneとHRM1017を上手く制御できるか調整
- konashi.jsを使ってみる(アプリ作るの得意な人が居なかったので、これにかなり救われました)
- Milkcocoaを使ってみる(今回初めて使った 便利!)
- C4SAを使ってみる(割といつも使っている)
- 画面遷移、簡単な画面
- アクリルを切ってみる
- 1日目
- 深夜
- 帰宅してハンダ付け、仮眠(僕)
- 会場に残って、画面の遷移などを実装(エンジニア2,デザイナー1)
- polymer.jsに手を付ける
- プレゼン資料叩き作成
- プレゼン用背景画像などを作成
- 一旦帰宅(デザイナー2)
- 2日目
- 結合
- 残りのアクリルを切る
- プレゼン資料最終確認
- プレゼンの流れ確認
- 画面をいい感じにしていく
- 発表
- 発表する
- 打ち上げ
- ぼんやりした頭で打ち上げ
- 開発秘話
- プロダクト名を決めようとした時に「tofu on fire」という案が出て、しばらくその名前で呼んでいた。リポジトリ名もtofu-on-fireだった
感想
今回自分がやりたかったBLEが使えたのがまずは良かった。
プロダクト的には無難なところ過ぎたので、インパクトが弱かったかなぁ、、 なんて思ったりもしましたが、、 個人的には作りたかったものが出来て満足です。
あと、流れで、全体の進捗管理みたいなことをやってたので、滞りなく最後まで作りきれたということも良かったと思いました。
Milkcocoaやpolymerを使うことで、サーバサイドの実装を作る必要がなくなり、フロントのコードはとても単純なものとなりました。 またハードウェア部分もkonashiを利用することで、とても単純な記述で作ることが出来ました。 いやー どんどん簡単になっていくなぁ
一方で、LEDを8個光らせるために、トランジスタを使ったり、ブレッドボードでは流石に大きすぎるので、基板にハンダ付けしよう みたいなところは電子工作の基本の「キ」ではあるものの、まだまだ敷居が高いんだろうなぁと感じました。
他のチームの発表を見た感想としては、IoTってきてるなー と思いました。
まぁ今回の協賛企業の選定などから明らかに「おまえらIoTでなにかやれよ!」みたいな運営側からのメッセージみたいなものは感じたものの、Web業界の人がさっと電子工作的なものづくりが出来るようになっている現状は、やはりなにかが起きようとしているのではないか?と思わざるを得ませんでした。
でも、やっぱりまだキラーなアプリというか、そういうものは見つからず、今回出てきたアイデアの育っていった先として、何かができるのかなー それともIoTってのは騒がれてるだけで、言うほど何も変わらないのかなー とおもったり、、 などなどと考える良い機会となりました。
2014まとめ
2014まとめ
今年のまとめをブログを見ながらつらつらと、、
音楽っぽいネタが多かった1年でした。
11月のPlayathonあたりからかと思ってたけど、普通に年始から自動作曲装置を作ったりしていて、音楽べったりな感じでしたね。
2013年は「手書き」で2014年は「音楽」とまぁ図らずともテーマがある感じになってよかったかな?
お仕事のほうもかなり波乱万丈な1年で人間としてかなり成長できたかなと思っています(つまり苦労したと・・)
来年も苦労しそうですが、楽しみながら取り組めたらと思ってます(皆さんお手柔らかにお願いします;)
昨年と同じく6月ごろにブログを書こうとしている・・? そういうシーズンなのか?
11月ごろにPlayathonもろもろで忙しくってついにアニメを見なくなりました(現在進行形)
次クールはまた考えます。
ステータス
- 引っ越してから3年目
- 会社に入ってから5年目
今年学んだスキル
うげげ、Webの知識が無いほとんど無い・・
- 映画
- 思い出のマーニーを見た
今年の成果物 生データ
1月
- 自動作曲装置 http://d.hatena.ne.jp/inajob/20140719
- RaspberryPi購入! IPアドレスを表示させて満足する http://d.hatena.ne.jp/inajob/20140112
- 文字入れ、Mathart.js http://d.hatena.ne.jp/inajob/20140126 http://d.hatena.ne.jp/inajob/20140209
2月
- OpenHackDay EarPhone http://d.hatena.ne.jp/inajob/20140217
- MusicHackDay VoiceRemix! http://d.hatena.ne.jp/inajob/20140223
3月
- 消しゴムはんこで名刺を作成
4月
- RakuChord Web http://d.hatena.ne.jp/inajob/20140419
- NanoBlockを購入 プロトタイピングが捗る
- 自宅サーバ割と整理
5月
- 注文の多い料理店をいい感じに再生するページ http://d.hatena.ne.jp/inajob/20140511
- 有機ELに夜かっこいい表示装置 http://d.hatena.ne.jp/inajob/20140525
6月
7月
- 手書きシェルのWeb版開発着手
- アイデア発想器 http://d.hatena.ne.jp/inajob/20140713#1405250385
- 美人検索 http://d.hatena.ne.jp/inajob/20140713#1405250384
8月
- スタイロフォン購入
- レシート用のプリンタ購入
9月
- PepperTechFes http://d.hatena.ne.jp/inajob/20140920
10月
- ふつおた自動作成システム「ふつおた」 http://d.hatena.ne.jp/inajob/20141018
- 画像をハロウィン風に加工するWebサービス http://d.hatena.ne.jp/inajob/20141019
11月
12月
- RakuChord改良版作成




















